1. GoAccess设置标签页icon

致读者: 点击上方 “雪之梦技术驿站” → 点击右上角“ ... ”→ 点选“设为星标 ★ ” 加上星标,就不会找不到我啦!
1.1. 前言

GoAccess 日志大屏的标签页 icon 和标题都是默认设置,没有修改成自定义设置,不符合常识.
1.2. 排查
查看了 Nginx 反向代理能够正常访问 icon 路径,说明 nginx 配置正常.
https://goaccess.snowdreams1006.cn/favicon.ico
# goaccess.snowdreams1006.cn
server {
listen 443 ssl http2;
server_name goaccess.snowdreams1006.cn;
...
# favicon.ico
location ~* /favicon\.ico$ {
root /usr/share/nginx/html;
try_files /favicon.ico =404;
}
}
当我打开 F12 检查网站源码时,小伙伴们发现端倪了吗?
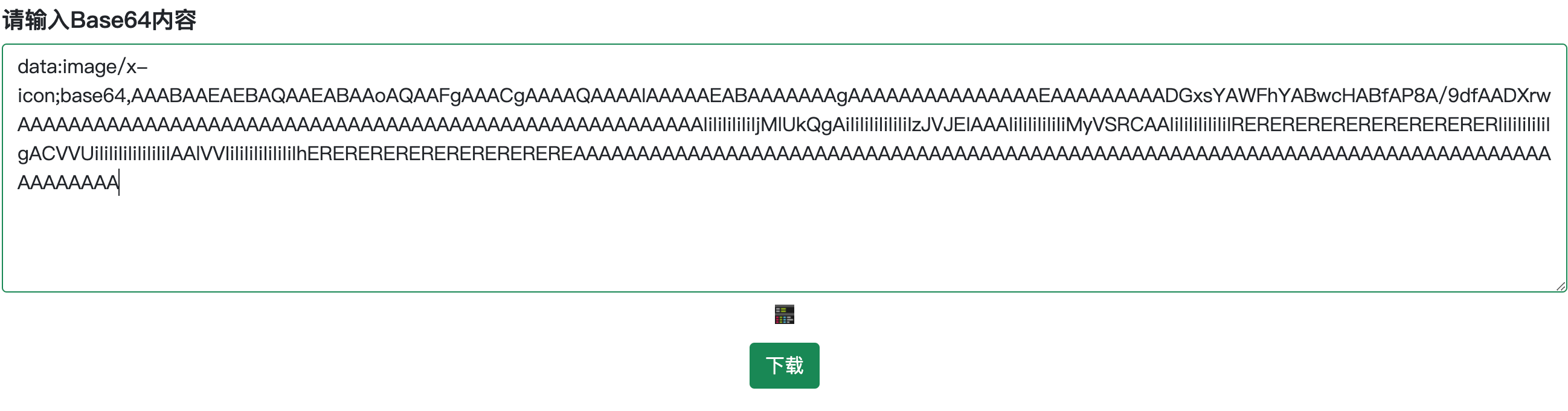
<link rel="icon" href="data:image/x-icon;base64,AAABAAEAEBAQAAEABAAoAQAAFgAAACgAAAAQAAAAIAAAAAEABAAAAAAAgAAAAAAAAAAAAAAAEAAAAAAAAADGxsYAWFhYABwcHABfAP8A/9dfAADXrwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIiIiIiIiIiIjMlUkQgAiIiIiIiIiIiIiIzJVJEIAAAIiIiIiIiIiIiMyVSRCAAIiIiIiIiIiIiIRERERERERERERERERERERIiIiIiIiIiIgACVVUiIiIiIiIiIiIiIiIAAlVVIiIiIiIiIiIiIiIhEREREREREREREREREREREAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA" type="image/x-icon">
base64 解码后的图片是这样的:

1.3. 解决
所以,想要正确显示自定义的 icon 的做法就是想办法修改 src 的指向,这用 js 很容易实现.
function changeFavicon(src) {
var link = document.querySelector("link[rel~='icon']");
if (!link) {
link = document.createElement('link');
link.rel = 'icon';
document.getElementsByTagName('head')[0].appendChild(link);
}
link.href = src;
}
changeFavicon('https://www.snowdreams1006.cn/favicon.ico');
刚好,上次自定义 js,不懂的可以看这篇: GoAccess 自定义每日独立访客面板时间格式:利用 html-custom-js 实现日期显示调整
核心思路:
自定义页面 js,css 以及报告标题可以按照下面这样设置:
--html-custom-css=<path.css>
Specifies a custom CSS file path to load in the HTML report.
--html-custom-js=<path.js>
Specifies a custom JS file path to load in the HTML report.
--html-report-title=<title>
Set HTML report page title and header.
请注意,修改 GoAccess 的配置后,记得要重启一下使其生效:

1.4. 总结
本文通过自定义 js 实现了 GoAccess 的标签页,配合html-report-title选项可以修改默认的页面标题.
除此之外,还有html-custom-css自定义页面样式,总体来说,GoAccess还是很有用,是一款不错的日志分析工具.

1.5. 往期精彩文章
- 终极防窥秘籍!禁用右键+F12,竟还拦不住好奇宝宝?揭秘防窥新境界!
- 【硬核防白嫖秘籍】一键取关?直接拉黑,让你的公众号再无回头白嫖党!
- 重装系统之必装神器!错过它们?你的电脑将失去灵魂!
- 谁家爬虫这么明目张胆?连 UserAgent 都不要了!
- 解锁 Nginx 日志的宝藏:GoAccess——你的实时、交互式 Web 日志分析神器!
- 恋爱年龄差背后的秘密
- 每天一道美味佳肴《糖醋排骨》

1.6. 欢迎扫码关注

欢迎扫码关注,私信回复『加群』一起交流技术

作者: 雪之梦技术驿站
来源: 雪之梦技术驿站
本文原创发布于「雪之梦技术驿站」,转载请注明出处,谢谢合作!
